網絡上關於Arduino Ethernet的教程不多,剛剛入門的伙伴們,先給大家提供一篇:官方Arduino Ethernet中文介紹,以便快速了解它的參數及用法。而後可以學習一下這篇構建簡易Web Server教程。 Arduino官方的以太網板採用的是WIZnet-W5100,而目前市場上也有很多結合最新的W5500的Arduino Ethernet板。如下例程都是適用的。

本教程適用於使用WIZnet w5100/w5500的Arduino控制器。
程序一
這裡我們使用Arduino Ethernet建立一個簡單網頁服務器,當Arduino服務器接收到瀏覽器訪問請求時,即會發送響應消息,瀏覽器接收到響應消息,會將其中包含的HTML文本轉換為網頁顯示出來。
這樣就可以將傳感器獲取到的信息顯示到網頁上,每個在該網絡範圍內的計算機或其他移動設備,無論什麼平台都可以通過網頁瀏覽器了解到各傳感器的數據。
[C++]
/*
OpenJumper WebServer Example
建立一个显示传感器信息的Arduino服务器
[url=http://www.openjumper.com/]http://www.openjumper.com/[/url]
[url=http://x.openjumper.com/ethernet/]http://x.openjumper.com/ethernet/[/url]
*/
#include <SPI.h>
#include <Ethernet.h>
// 设定MAC地址、IP地址
// IP地址需要参考你的本地网络设置
byte mac[] = {
0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
IPAddress ip(192,168,1,177);
// 初始化Ethernet库
// HTTP默认端口为80
EthernetServer server(80);
void setup() {
// 初始化串口通信
Serial.begin(9600);
// 开始ethernet连接,并作为服务器初始化
Ethernet.begin(mac, ip);
server.begin();
Serial.print("server is at ");
Serial.println(Ethernet.localIP());
}
void loop() {
// 监听客户端传来的数据
EthernetClient client = server.available();
if (client) {
Serial.println("new client");
// 一个Http请求结尾必须带有回车换行
boolean currentLineIsBlank = true;
while (client.connected()) {
if (client.available()) {
char c = client.read();
Serial.write(c);
// 如果收到空白行,说明http请求结束,并发送响应消息
if (c == 'n' && currentLineIsBlank) {
// 发送标准的HTTP响应
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close");
client.println();
client.println("<!DOCTYPE HTML>");
client.println("<html>");
// 添加一个meta刷新标签, 浏览器会每5秒刷新一次
// 如果此处刷新频率设置过高,可能会出现网页的卡死的状况
client.println("<meta http-equiv="refresh" content="5">");
// 输出每个模拟口读到的值
for (int analogChannel = 0; analogChannel < 6; analogChannel++) {
int sensorReading = analogRead(analogChannel);
client.print("analog input ");
client.print(analogChannel);
client.print(" is ");
client.print(sensorReading);
client.println("<br />");
}
client.println("</html>");
break;
}
if (c == 'n') {
// 已经开始一个新行
currentLineIsBlank = true;
}
else if (c != 'r') {
// 在当前行已经得到一个字符
currentLineIsBlank = false;
}
}
}
// 等待浏览器接收数据
delay(1);
// 断开连接
client.stop();
Serial.println("client disonnected");
}
}
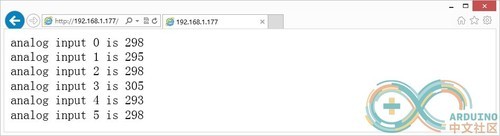
下載程序後,通過瀏覽器,訪問的ArduinoEthernet所在的IP地址(如程序中設定的IP地址為192.168.1.177),即可看到如圖對應的網頁了。

在網頁中顯示了A0至A5所讀出的模擬值,你也可以通過修改以上程序,顯示其他類型的數據。
以上程序修改自Arduino IDE自帶的Web Server例程,它是通過不斷刷新網頁來獲取Arduino反饋來完成的。實際上,在當今web開發上,我們幾乎都是通過ajax不刷新網頁,來與服務器通信的。這裡我寫了一個ajax+arduino web server的示例。
程序二
要製作這個項目,首先我們需要準備一個

該網頁HTML部分如下:
[HTML]
<!--例程网页控制Arduino -->
<!--奈何col 2014.12.24 v3.0 -->
<!--学了半小时js,求别吐槽 -->
<html>
<head>
<meta charset="UTF-8">
<title>OpenJumper!Arduino Web Server</title>
<script type="text/javascript">
function send2arduino(){
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
element=document.getElementById("light");
if (element.innerHTML.match("Turn on"))
{
element.innerHTML="Turn off";
xmlhttp.open("GET","?on",true);
}
else
{
element.innerHTML="Turn on";
xmlhttp.open("GET","?off",true);
}
xmlhttp.send();
}
function getBrightness(){
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("brightness").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","?getBrightness",true);
xmlhttp.send();
}
window.setInterval(getBrightness,5000);
</script>
</head>
<body>
<div align="center">
<h1>Arduino Web Server</h1>
<div>brightness:</div>
<div id="brightness">??</div>
<button id="light" type="button">Turn on</button>
<button type="button">About</button>
</div>
</body>
</html>
在該網頁中,第一個id為light的button標籤,用於控制開關燈。點擊後,會調用send2arduino()函數,瀏覽器會以AJAX的方式向Arduino服務器發送含有"?on"或"?off"的GET請求。 Arduino服務器通過判斷請求中的內容,做出開關燈動作。而getBrightness()函數通過一個定時操作,每秒鐘運行一次,每次都以AJAX的方式向Arduino服務器發送含有"?getBrightness"的GET請求,Arduino接收到該請求後,就會讀取傳感器數據並返回給瀏覽器。同時getBrightness()函數會將id為brightness的div標籤中的內容更新為返回的數據。
此外我們將A0引腳連接光敏模塊,用於採集室內光線;D2引腳連接LED模塊。示例程序代碼如下:
[C++]
/*
OpenJumper WebServer Example
[url]http://www.openjumper.com/ethernet/[/url]
显示室内照度+开关灯控制
通过手机、平板、计算机等设备访问
Arduino Server,就看到当前室内光线照度
在A0引脚连接光敏模块,用于采集室内光线;在2号引脚连接LED模块。
奈何col 2014.12.25
*/
#include <SPI.h>
#include <Ethernet.h>
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
IPAddress ip(192,168,1,177);
EthernetServer server(80);
EthernetClient client;
String readString="";
int Light=2;
int Sensor=A0;
void setup() {
Serial.begin(9600);
//初始化Ethernet通信
Ethernet.begin(mac, ip);
server.begin();
pinMode(Light,OUTPUT);
Serial.print("Server is at ");
Serial.println(Ethernet.localIP());
}
void loop() {
// 监听连入的客户端
client = server.available();
if (client) {
Serial.println("new client");
boolean currentLineIsBlank = false;
while (client.connected()) {
if (client.available()) {
char c = client.read();
readString += c;
if (c == 'n') {
Serial.println(readString);
//检查收到的信息中是否有”on”,有则开灯
if(readString.indexOf("?on") >0) {
digitalWrite(Light, HIGH);
Serial.println("Led On");
break;
}
//检查收到的信息中是否有”off”,有则关灯
if(readString.indexOf("?off") >0) {
digitalWrite(Light, LOW);
Serial.println("Led Off");
break;
}
//检查收到的信息中是否有”getBrightness”,有则读取光敏模拟值,并返回给浏览器
if(readString.indexOf("?getBrightness") >0) {
client.println(analogRead(Sensor));
break;
}
//发送HTML文本
SendHTML();
break;
}
}
}
delay(1);
client.stop();
Serial.println("client disonnected");
readString="";
}
}
// 用于输出HTML文本的函数
void SendHTML()
{
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close");
client.println();
client.println("<!DOCTYPE HTML>");
client.println("<html><head><meta charset="UTF-8"><title>OpenJumper!Arduino Web Server</title><script type="text/javascript">");
client.println("function send2arduino(){var xmlhttp;if (window.XMLHttpRequest)xmlhttp=new XMLHttpRequest();else xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");element=document.getElementById("light");if (element.innerHTML.match("Turn on")){element.innerHTML="Turn off"; xmlhttp.open("GET","?on",true);}else{ element.innerHTML="Turn on";xmlhttp.open("GET","?off",true); }xmlhttp.send();}");
client.println("function getBrightness(){var xmlhttp;if (window.XMLHttpRequest)xmlhttp=new XMLHttpRequest();else xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");xmlhttp.onreadystatechange=function(){if (xmlhttp.readyState==4 && xmlhttp.status==200)document.getElementById("brightness").innerHTML=xmlhttp.responseText;};xmlhttp.open("GET","?getBrightness",true); xmlhttp.send();}window.setInterval(getBrightness,1000);</script>");
client.println("</head><body><div align="center"><h1>Arduino Web Server</h1><div>brightness:</div><div id="brightness">");
client.println(analogRead(Sensor));
client.println("</div><button id="light" type="button" onclick="send2arduino()">Turn on</button><button type="button" onclick="alert('OpenJumper Web Server')">About</button></div></body></html>");
}
下載程序,並將你的Arduino接入到局域網中。現在你就可以通過瀏覽器訪問你的Arduino了。頁面的中的亮度數據,每秒回更新一次,還可以通過“Turn on”、“Turn off”按鈕控制LED的開關。
需要注意的是Arduino本身的存儲空間有限,存放和輸出網頁信息會消耗掉很多空間,因此在以上示例程序中,盡量將client.println()輸出的文本行數減少,可以節省一定的存儲空間。
在Arduino Ethernet控制器及擴展板上通常都帶有SD卡槽,也可以嘗試將網頁數據放置在SD卡上,然後分段讀取,並通過Ethernet輸出,從而達到節省存儲空間的目的。
通過:iwiznet.cn