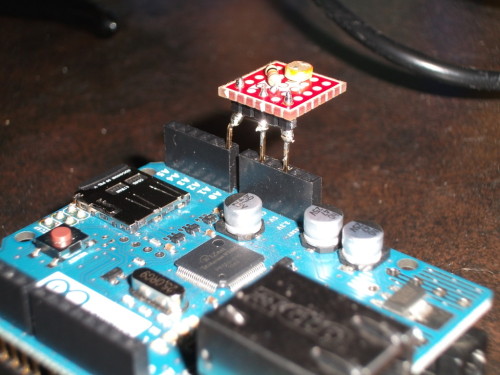
在任何沒有開放雲服務器如 Xively 下,該項目展示了如何直接從以太網盾收集任何傳感器的數據記錄,並以圖形顯示於網頁。
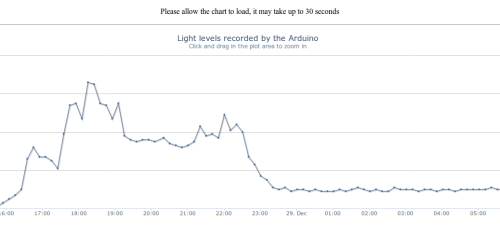
對於圖形顯示,他使用了開放式的 JavaScript – HighChart.js。

該項目是一個很好的參考案例,如何使用 Arduino 板與 SD 卡,EEPROM,FAT16 或 FAT32 和以太網盾。這個項目的優點是,它不需要求一個單獨的服務器或系統以收集數據,又或運行代碼用以真實繪圖。 Arduino 的和用戶的瀏覽器之間,一切都一手包辦。
對於傳感數據,他用的光傳感器 DSCF2941。傳感數據以 CSV 文件格式每 10 分鐘保存到 SD 卡,並且每週創建一個新 CSV 文件。當你用網頁瀏覽器連接的電路板;如果你以網絡瀏覽器連接到板上可以看到這些文件列表點,擊可以顯示的任何文件,可以使用 HightChart.js 以圖形顯示傳感數據。
他解釋得很好,分成3個部分如下。
- 簡介
- 結果
- 如何自己做一個
- HC.htm
- EEPROM_config
- SGDL
顯示圖形數據

此圖可放大特定時期。 Highchart.js 的 JavaScript 可以在任何公開網站搜尋到,並將其載入到 Arduino 本身的SD卡。
通過:wiznetmuseum