by Eric Jung (English Version)

這個項目是利用物聯網設備,做一個簡單的 RESTful Web 服務庫。該庫是用 C 語言編寫代碼,並基於 WIZnet 的 WIZwiki-W7500ECO 平台板。有了它,用戶可以輕鬆實現對物聯網設備 RESTful Web 服務。監控物聯網設備也能夠通過基於 JSON的 RESTful API 來完成。
*包括 Frozen JSON解析器和 C / C ++ 生成器
*用於 HTTP POST 方法的 API 將被添加
*這個帖子將會不斷更新
這個文章也在 Instructables 張貼了。
第1步:零部件

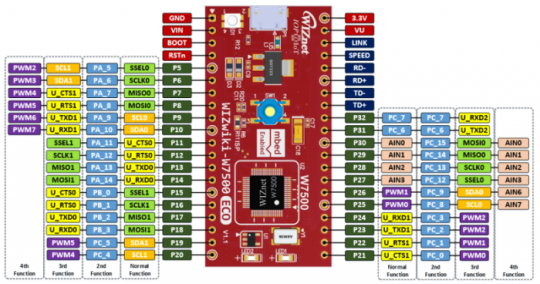
WIZnet 的 WIZwiki-W7500ECO 平台主板
- WIZwiki-W7500ECO 是基於 W7500,這是一個 SOC 芯片集成了 ARM Cortex-M0,128KB 閃存和硬件TCP / IP 核心的緊湊平台板。
- W7500 是最適合用於 IoT 設備。
一部可使用 KEIL uVision5 IDE 電腦
- 這些庫是使用 uVision5 IDE 開發和編譯。
第2步:下載,構建並運行
在 GitHub 信息庫的 REST API項目下載 RESTful 的 Web 服務器和 I / O 控制
GitHub 信息庫
https://github.com/hkjung/REST-web-server-WIZwiki-…
建立和固件寫入到目標板:WIZwiki-W7500ECO
項目構建
- KEIL uVision5 項目文件可以在下面的文件路徑中找到
- https://github.com/hkjung/REST-web-server-WIZwiki…
固件寫入
- 寫固件到 WIZwiki-W7500ECO 有三種方式
- 使用CMSIS-DAP(拖放)
- 使用CMSIS-DAP(通過 KEIL uVision5)
- 使用ISP(ISP,在系統編程)
請參考 WIZnet wiki 網站; ; How to write the firmware into WIZwiki-W7500P
第3步:REST API設計
REST API 文檔正在建設中。
[:ID]:預先定義-4- IO引腳,’a’,’b’,’c’,’d’。
- “a”:P30引腳(數字輸入/數字輸出/模擬輸入)
- “b”:P29引腳(數字輸入/數字輸出/模擬輸入)
- “c”:P28引腳(數字輸入/數字輸出/模擬輸入)
- “d”:P27引腳(數字輸入/數字輸出/模擬輸入)
HTTP GET方法:獲取設備信息和IO狀態/值
- http://w7500xRESTAPI.local/index
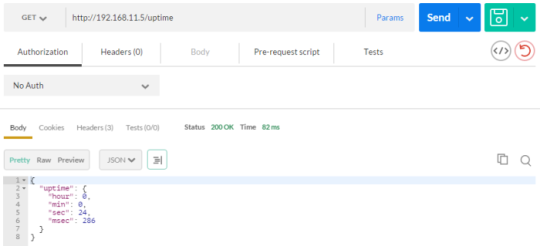
- http://w7500xRESTAPI.local/uptime
- http://w7500xRESTAPI.local/netinfo
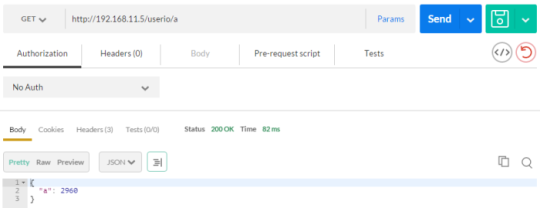
- http://w7500xRESTAPI.local/userio
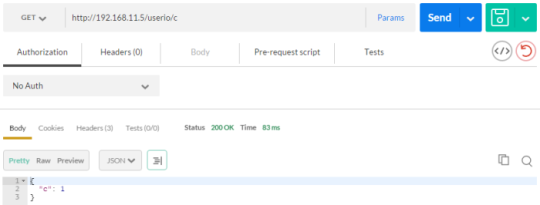
- http://w7500xRESTAPI.local/userio/:id
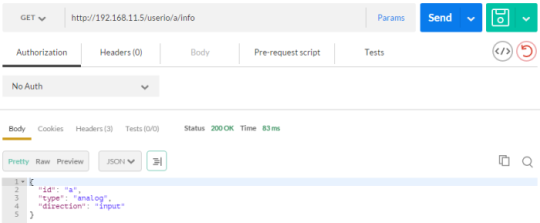
- http://w7500xRESTAPI.local/userio/:id/info
HTTP POST 方法:啟用分配的 IO
HTTP PUT 方法*:設置 IO 狀態(僅數字輸出)和 IO 配置
*(開發中)
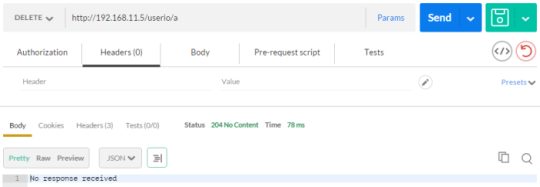
HTTP DELETE方法:禁用分配的 IO
步驟4:測試
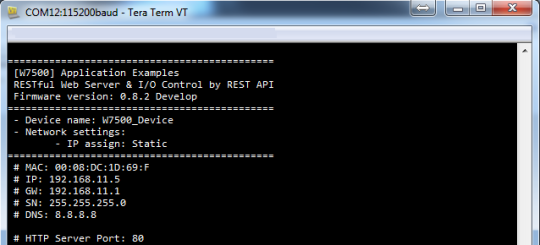
串行調試信息

連接電路板到網絡和 REST API 測試與測試工具。這些代碼庫已經在 Postman Builder 進行了測試。有關 Postman 的更多詳細信息,請參考 Postman 的 Chrome 網上應用。
HTTP GET 方法:






HTTP POST / DELETE 方法:


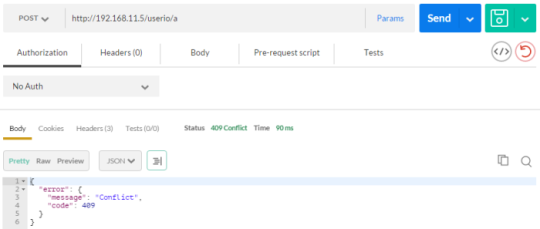
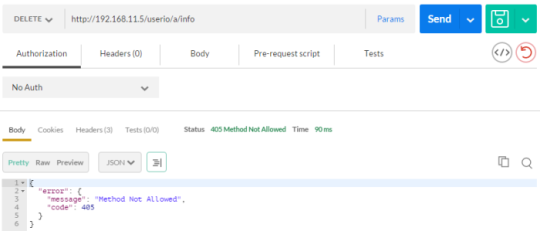
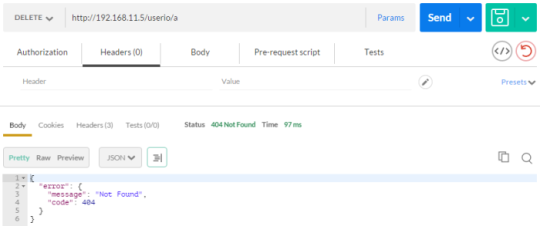
HTTP 錯誤: